- รับลิงก์
- X
- อีเมล
- แอปอื่นๆ
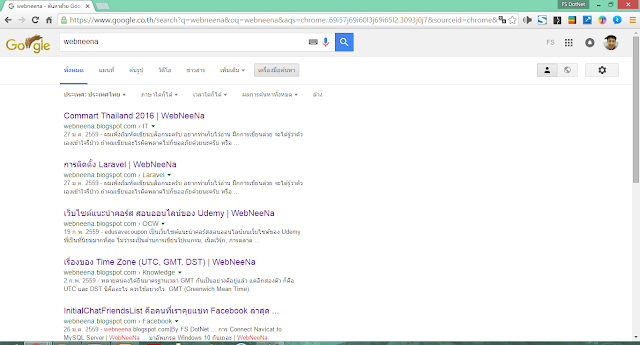
hreflang คือ แท๊กใหม่ที่เกิดมากับ HTML5 เป็นแท๊กที่ใช้ในการกำหนดภาษาหลักของเว็บไซต์ มีส่วนอย่างมากในการทำ SEO โดยเฉพาะ Google Search Engine โดยปกเวลาเราค้นหาเว็บไซต์ใน Google ในที่นี้ผมใช้คำค้น webneena บล็อกนี้นั่นเอง จะเป็นแบบดังภาพด้านล่าง มันก็จะขึ้นแบบปกติ
ที่นี่ถ้าเราเลือกเป็นค้นหาจากประเทศไทยล่ะ เราจะมาลองดูภาพหลังจากที่ระบุคำค้นหาจากประเทศไทยกัน
จะเห็นว่าหาเว็บไซต์ไม่เจอ นั่นเป็นเพราะเรายังไม่ได้กำหนดแท๊กให้กับมัน เราจะกำหนดภาษาให้กับมันแต่ไม่กำหนดประเทศ
อีกแบบกำหนดภาษาและประเทศ
สำหรับตัวเลือกภาษา/ประเทศ หรือหน้าแรกที่เปลี่ยนเส้นทางอัตโนมัติ คุณควรเพิ่มคำอธิบายประกอบสำหรับค่า hreflang "x-default" ด้วย ดังนี้
เราจะได้รับข้อความ รอการดำเนินการสักครู่
รอประมาณ 2 ถึง 3 วัน ที่นี้ลองมาดูผลการค้นหาอีกที โดยเลือกค้นหาจากประเทศไทย
อ่านเพิ่มเติม : ที่นี่
ที่นี่ถ้าเราเลือกเป็นค้นหาจากประเทศไทยล่ะ เราจะมาลองดูภาพหลังจากที่ระบุคำค้นหาจากประเทศไทยกัน
จะเห็นว่าหาเว็บไซต์ไม่เจอ นั่นเป็นเพราะเรายังไม่ได้กำหนดแท๊กให้กับมัน เราจะกำหนดภาษาให้กับมันแต่ไม่กำหนดประเทศ
<link href="http://example.com/" hreflang="th" rel="alternate"></link>อีกแบบกำหนดภาษาและประเทศ
<link href="http://example.com/" hreflang="th-TH" rel="alternate"></link>สำหรับตัวเลือกภาษา/ประเทศ หรือหน้าแรกที่เปลี่ยนเส้นทางอัตโนมัติ คุณควรเพิ่มคำอธิบายประกอบสำหรับค่า hreflang "x-default" ด้วย ดังนี้
<link href="http://example.com/en-ie" hreflang="x-default" rel="alternate"></link>เราจะได้รับข้อความ รอการดำเนินการสักครู่
รอประมาณ 2 ถึง 3 วัน ที่นี้ลองมาดูผลการค้นหาอีกที โดยเลือกค้นหาจากประเทศไทย
อ่านเพิ่มเติม : ที่นี่





ความคิดเห็น
แสดงความคิดเห็น